MoneInSSAFY
[MoneInSSAFY] #2 웹 개발 시 유용한 크롬 확장 프로그램(extension) 본문
안녕하세요. SSAFYcial 9기 유연정입니다.
졸업을 하고도 전 말하는 감자 그 자체였습니다.
SSAFY에서 어떤 것들을 배우고 성장했는지
기록하고 공유하고자 이 시리즈를 기획했습니다.
읽으시는 분들께 도움이 된다면 좋겠습니다.
🥔 전공(감)자 성장기 🌱
MoneInSSAFY
#2 크롬 익스텐션은 거들 뿐
검색 주소창 옆에 퍼즐 모양 🧩 다들 한 번쯤 사용해 보셨을 텐데요. 바로 구글 크롬 확장 프로그램(이하 크롬 익스텐션)입니다. 크롬 익스텐션을 사용하면 기존의 웹에 새로운 기능을 추가할 수 있습니다. 특정 페이지와 관련된 링크와 정보를 얻거나, 특정 이벤트에 관한 알림을 받을 수도 있는 거죠.
오늘은 그중에서도 웹 개발을 하면서 제가 가장 많이 사용한 익스텐션 3가지를 공유하려고 합니다. 물론 익스텐션 없이도 개발자 도구(F 12) 등에서 해당 정보를 얻을 수 있지만, 그 과정을 좀 더 빠르고 편하게 할 수 있는 익스텐션입니다. 여러 익스텐션을 설치했다 지웠다를 반복하지만 아래 3가지는 설치한 이후로 지우지 않고 쭉 사용하고 있어요. 더 편리한 삶을 위하여! 어떤 익스텐션인지 자세히 알아보겠습니다.
참고) 사진을 누르면 설치 페이지로 바로 이동할 수 있습니다.
목차
📌 CSS Viewer
🎨 ColorZilla
💬 프롬프트 지니
🔗 유익한 익스텐션 정보 더 보기
📌 CSS Viewer

웹 페이지에서 버튼/특정 HTML 요소에 대한 CSS를 빠르고 간단하게 확인할 수 있는 CSS 속성 뷰어입니다. CSS 정보도 빠르게 확인할 수 있지만 HTML 태그 요소, 클래스 등의 이름을 확인할 때도 자주 사용하고 있습니다.
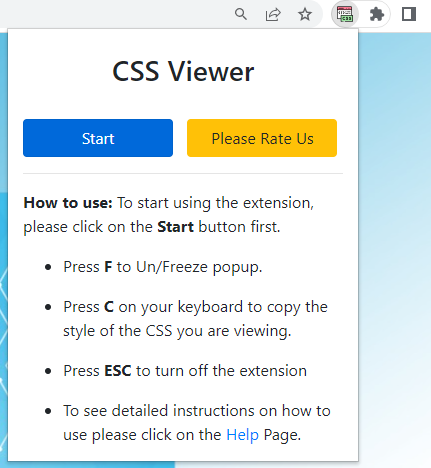
사용법은 간단합니다. 우선, 🧩에서 CSS Viewer를 클릭하여 실행합니다. 그다음 Start 버튼을 누르고 커서만 갖다 대면 뷰어를 통해 HTML 요소와 CSS 정보를 바로 확인할 수 있습니다.


마우스 커서를 움직여도 viewer를 고정하고 싶다면 F키를 누르면 됩니다. 그러면 뷰어가 화면에 고정되고 정보를 드래그하여 복사 및 붙여넣기를 할 수 있습니다. C키를 누르면 전체 정보를 복사 및 붙여넣기 할 수도 있습니다. 확인이 끝나면 ESC키를 눌러 종료합니다.
🎨 ColorZilla

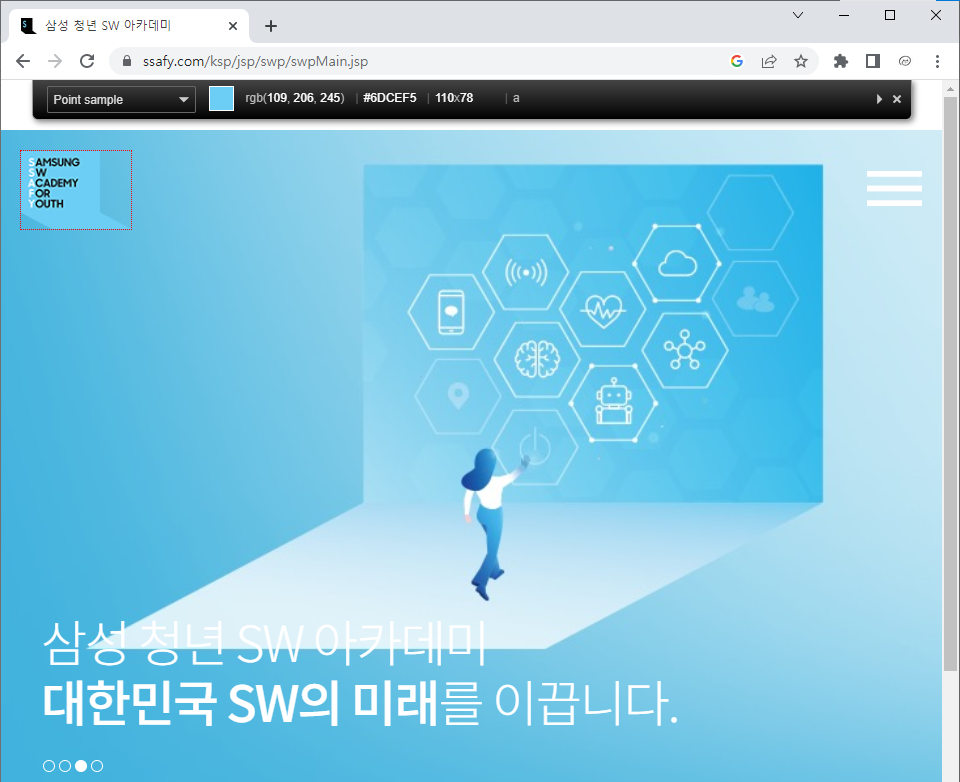
웹 브라우저에서 원하는 위치의 색상 값을 읽어서 빠르게 조정하고 다른 프로그램에 붙여 넣을 수 있는 익스텐션입니다. 어떤 색상 코드 썼는지 개발자 도구에서 찾으려면 귀찮은데 이건 진짜 편합니다. 그리고 마우스 커서가 위치한 부분의 색상 값을 읽기 때문에 요소 색상뿐 아니라 이미지에서도 색상 값을 쉽게 추출할 수 있습니다.
사용법은 설명하기 민망할 정도로 간단합니다. 실행시키고 마우스 커서를 갖다 대면 정보가 나옵니다. 클릭하면 해당 색상 값이 자동으로 클립보드에 복사됩니다.

태그 이름, 클래스, ID, 크기 등과 같은 요소 정보도 표시하고 있습니다. Point sample이라고 선택되어 있는 메뉴 보이시나요? 이게 기본값이고 픽셀 단위뿐 아니라 영역을 지정해 해당 영역의 평균 색상 값을 확인할 수도 있습니다.
💬 프롬프트 지니

프롬프트 지니는 chatGPT를 사용할 때 질문을 영어로, 답변을 한글로 번역해 주는 번역기입니다. chatGPT를 사용해 보신 분들은 답변 나오기까지 기다리다 지친 경험, 답변이 나오다 끊긴 경험은 한 번씩 해보셨을 것 같아요. 영어를 사용하면 더 빠른 답변을 받아 볼 수 있다는데 번역기 사용하기 귀찮으셨잖아요. 바로 그런 분들을 위한 익스텐션입니다.
이 익스텐션을 사용하면 한글로 사용해도 chatGPT의 성능을 최대한으로 누릴 수 있습니다. 응답은 2~3배 빠르고, 문자 수 출력도 2~5배 길게 지원하며, 출력 중간 짤림도 최소화할 수 있습니다. 또, 3~4배 더 길게 chatGPT가 기억한다고 합니다. 사용법 없이도 잘 사용할 수 있으나 필요하다면 여기에서 확인하세요.
이건 웹 개발 시에 사용하는 것은 아니지만 꼭 소개해 드리고 싶었던 크롬 익스텐션입니다. 저는 검색을 정말 많이 하는 편입니다. 궁금한 건 그때그때 검색해 봐야 직성이 풀려요. chatGPT를 사용하면서 확인할 정보의 영역을 한정해 검색 시간을 줄일 수 있었습니다. 구글이 교수님이라면 chatGPT는 과외 선생님이 아닐까요?
니다.
이번에 웹 프로젝트를 할 때도 chatGPT의 도움을 받았습니다. 프롬프트 지니를 통해 훨씬 효율적으로 사용했어요!
그렇지만 chatGPT의 학습 데이터는 2021년 9월 이전까지이고, 사실이 아닌 답변을 내놓기도 해서 답변이 사실인지를 반드시 확인해 보셔야 합니다. 또, 같은 내용의 질문이라도 어떻게 하느냐에 따라 답변이 달라지기도 합니다. 잘 아는 사람이 질문도 잘 할 수 있습니다. 그래서 학습의 보조 수단으로 사용하는 것을 추천합니다.
🔗 유익한 익스텐션 정보 더 보기
이 외에도 자주 사용하진 않지만 삭제는 하지 않은 BuiltWith Technology Profiler(웹 사이트가 무엇으로 구축되었는지 확인 가능), WhatFont(폰트 정보 확인 가능) 등도 유용한 크롬 익스텐션입니다.
더 많은 웹 개발 익스텐션 정보는 노마드 코더 유튜브 영상과 인파님 블로그에 잘 정리되어 있으니 한 번 확인해 보시면 좋을 것 같습니다.
해야 할 일을 보다 편하게
크롬 익스텐션 사용해 보세요!
'Journal > SSAFY+cial' 카테고리의 다른 글
| [MoneInSSAFY] #3 1학기 리마인드 (0) | 2023.05.31 |
|---|---|
| [Mone's InSSAights] SSAFY 지원 #2 이제 남은 건 인터뷰 | 면접 준비 자료 공유, 싸피 합격 후기 (0) | 2023.05.30 |
| [Mone's InSSAights] SSAFY 지원 #1 지원부터 코딩 테스트까지 | 싸피 합격 후기 (5) | 2023.04.28 |
| [MoneInSSAFY] #1 노션으로 필기하는 법 | 필기 템플릿 공유 (4) | 2023.02.26 |