MoneInSSAFY
[MoneInSSAFY] #1 노션으로 필기하는 법 | 필기 템플릿 공유 본문
안녕하세요. SSAFYcial 9기 유연정입니다.
졸업을 하고도 전 말하는 감자 그 자체였습니다.
SSAFY에서 어떤 것들을 배우고 성장했는지
기록하고 공유하고자 이 시리즈를 기획했습니다.
읽으시는 분들께 도움이 되면 좋겠습니다.
🥔 전공(감)자 성장기 🌱
MoneInSSAFY
#1 어쩌면 나 노션 잘 쓸지도?
공식 홈페이지의 속 Notion 하나면 모든 것을 정리할 수 있다! 는 말이 과언이 아닐 만큼 노션은 활용법이 정말 무궁무진한 서비스입니다. 노션 하나만으로 메모, 일정 관리, 문서 작업뿐 아니라 협업까지 모두 가능합니다. 많은 사람들이 이미 노션을 다양하게 사용하고 있고, 포트폴리오도 노션에서 많이 작성합니다.
그 다양한 활용법 중에 이번 MoneInSSAFY에서는 노션으로 필기하는 법을 공유하려고 합니다. 제가 사용하는 것처럼 사용할 수 있도록 템플릿도 공유할 테니 필요한 분들은 사용해 보세요!
목차
🏠 My Notion Space
📚 Notion 필기 페이지 템플릿 공유
✏️ 필기 페이지 꿀팁
🖤 많이 사용하는 단축키와 명령어
🌱 임베드 활용 - 노션에 잔디 심기
🏠 My Notion Space
노션에 페이지 하나를 만들고 그 아래에 여러 페이지들을 만들어 사용하고 있습니다.
왼쪽은 개인 노션 페이지이고, 오른쪽은 제가 만든 서울 16반 페이지입니다.


📚 Notion 필기 페이지 템플릿 공유
제가 사용하는 Today I Learned 페이지입니다.
제가 사용하는 것과 동일하게 사용할 수 있도록 작성한 템플릿입니다.
https://lemonade-log.notion.site/Today-I-Learned-ec7455bad9c64b298c8927fc5297dd61
위 링크로 접속해 오른쪽 상단의 복제를 누르고 사용하시면 됩니다.
사용 중 어려운 부분이 있을 경우 댓글 남겨주시면 답변드릴게요.

💡Tip💡
새로운 페이지를 만들 때 데이터 베이스로 생성하지 않기
페이지 추가를 하면 볼 수 있는 화면입니다. 여기서 빈 페이지를 눌러야 합니다.

만약 여기서 표, 보드, 타임라인, 캘린더 등과 같은 데이터 베이스를 눌러 페이지를 생성한다면 해당 페이지는 일반 페이지로 전환이 되지 않는 것 같습니다. 그 페이지는 다른 블록을 추가할 수 없고 데이터베이스만 보이게 되는 거죠😭
따라서, 빈 페이지를 클릭 후 페이지에서 인라인 데이터베이스를 만드는 것이 좋습니다. 그래야 보기도 좋고 사용하기에도 편합니다.
✏️ 필기 페이지 꿀팁
💡Tip💡
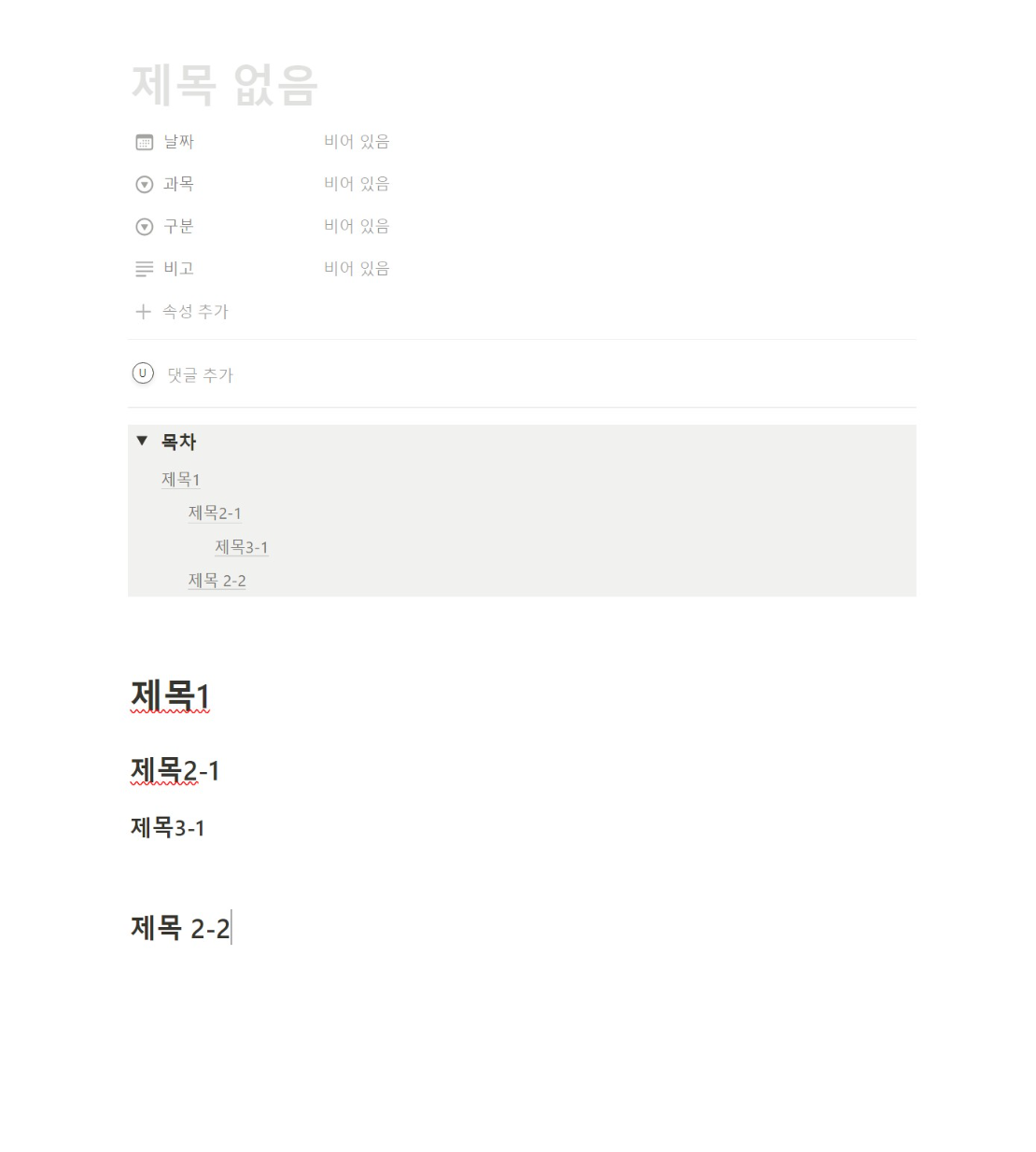
목차 기능과 토글을 같이 사용하기
(템플릿으로 만들어두면 더 편리해져요!)
필기 내용을 매번 스크롤 해서 찾기 어려운 분들께 적극 추천하는 팁입니다.
T.M.I. 노션을 처음 사용했을 때 스크롤이 길어지는 것이 싫어서 페이지 내에 주제별로 페이지를 만들어 작성하기도 했습니다. 이 방법은 페이지 전환이 많은 것이 오히려 불편하게 느껴질 때가 있었습니다. SSAFY 면접을 준비하면서는 토글을 사용해 주제마다 접었다 폈다 할 수 있도록 했습니다. 내용이 짧을 때는 유용할 수 있겠지만 필기 시에는 별로 좋지 않았습니다. 알려드리는 방법은 제가 정착한 방법입니다.
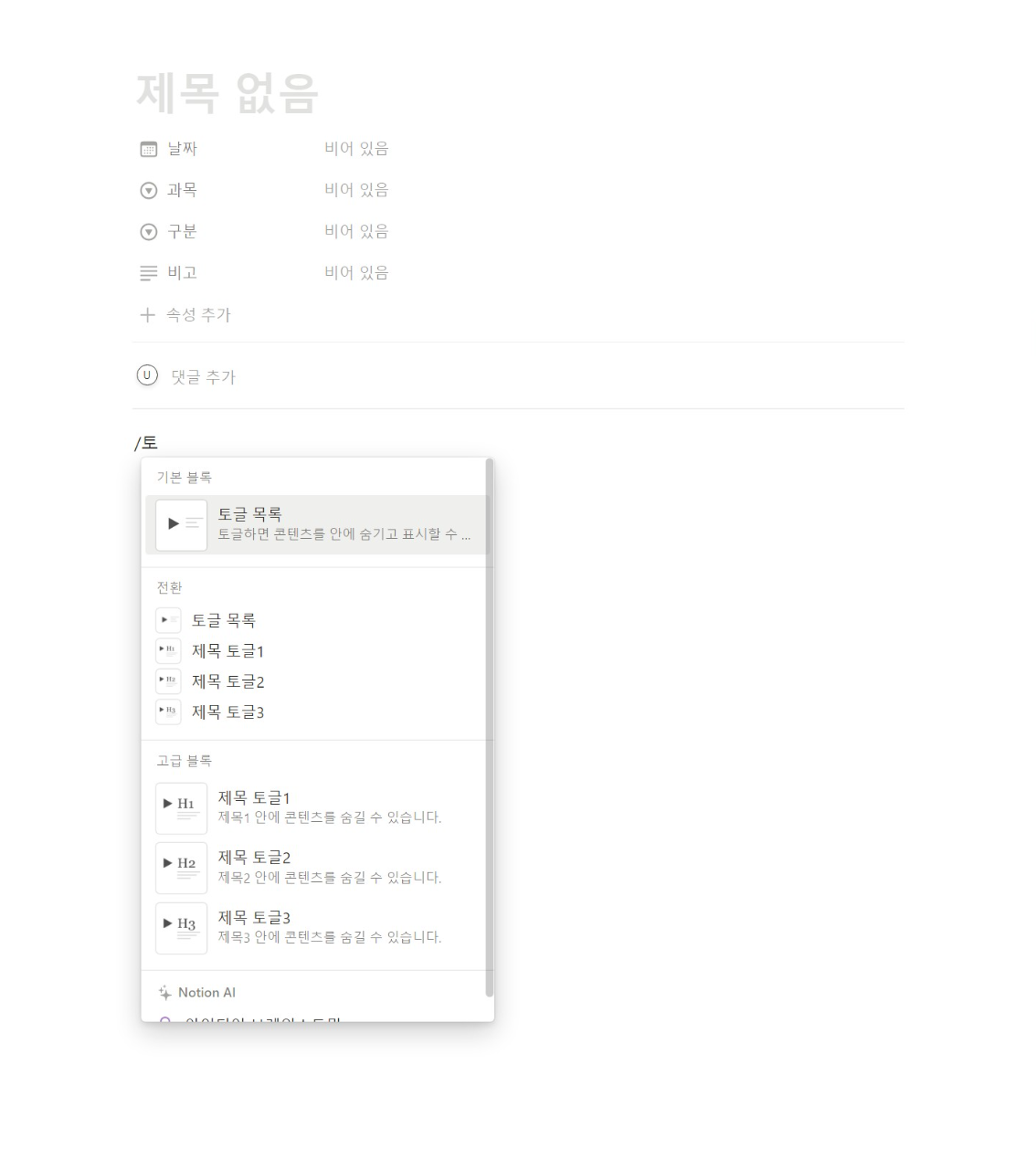
우선 페이지를 처음 생성했을 때 /을 입력 후 토글을 만듭니다.
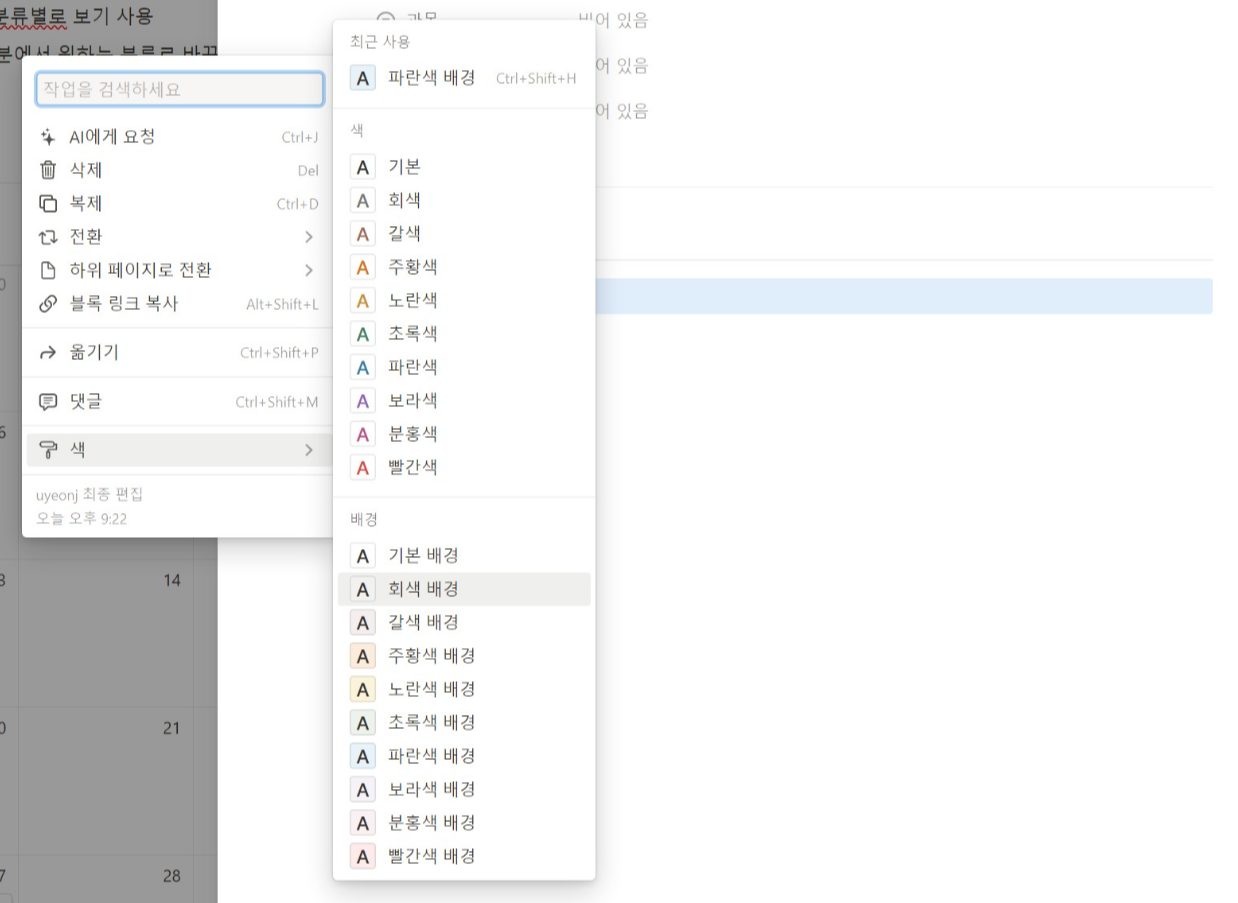
블록의 색상 배경을 원하는 색으로 바꾸어주면 훨씬 보기 좋습니다.



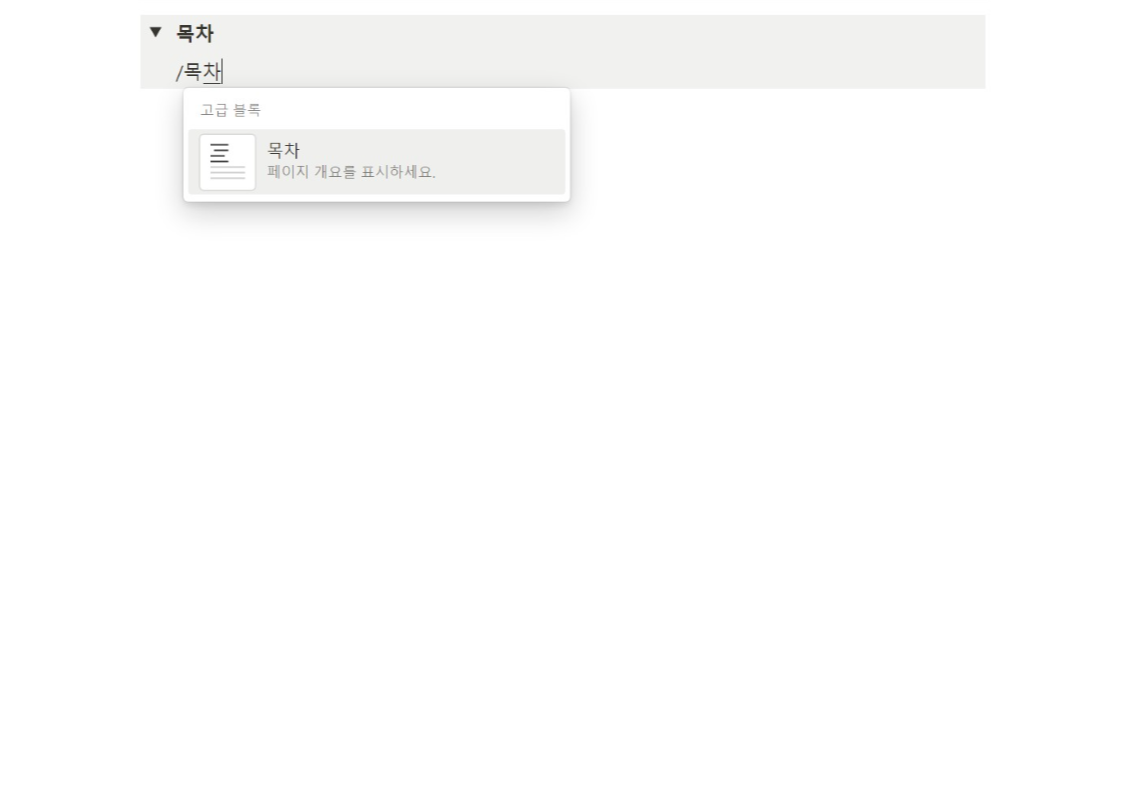
토글 내부에서 /을 입력 후 목차를 만듭니다. 끝!



가장 마지막 사진 속 화면처럼 목차 기능을 사용하면 제목을 목차에 자동으로 정리합니다. 제목 2를 하면 1 아래로 들어가고, 3을 하면 2 아래로 목차가 생성되는 것을 볼 수 있습니다.
💡Tip💡
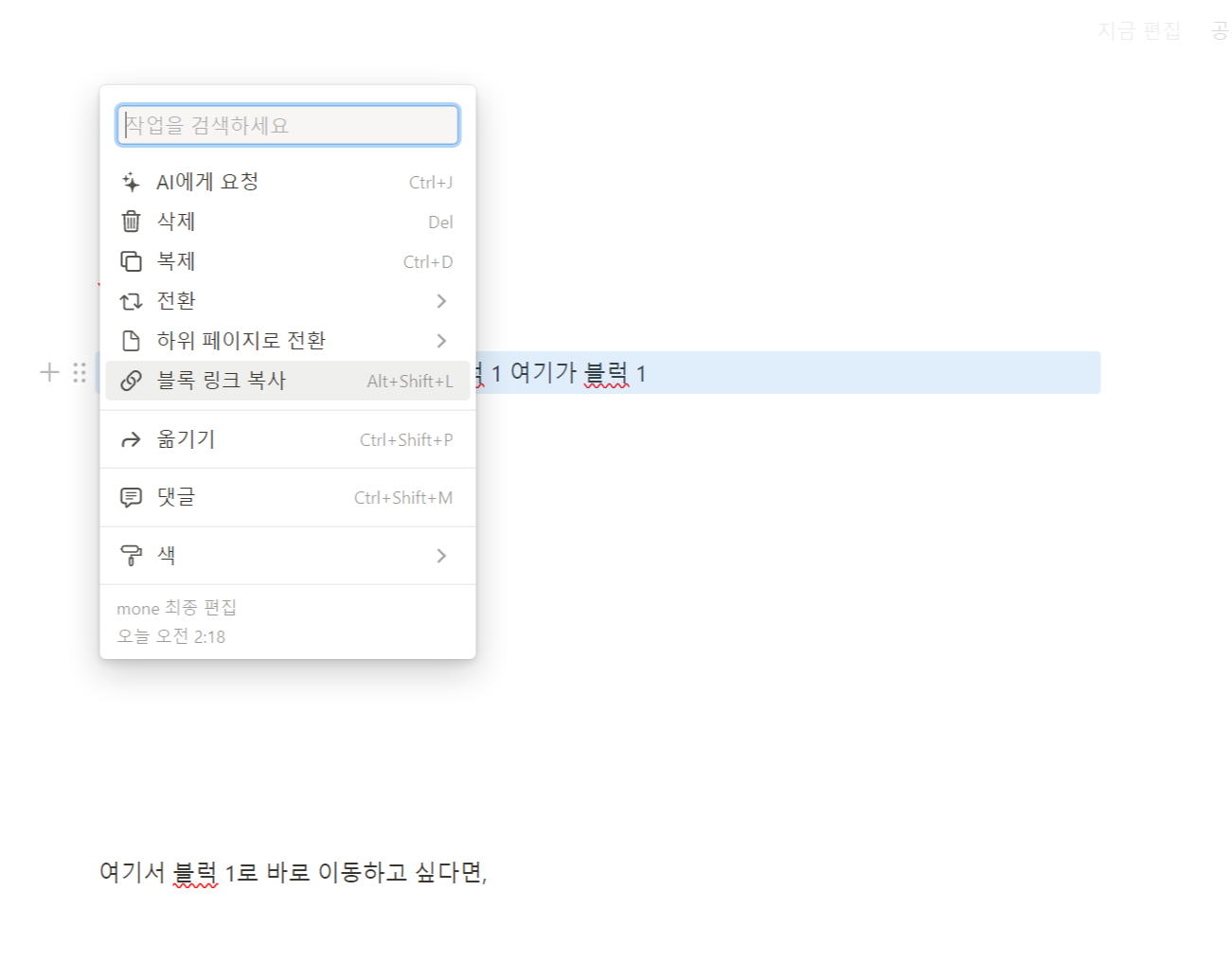
블록 링크를 활용해 원하는 블록으로 바로 이동하기
제목이 아니더라도 블록 링크를 이용해 원하는 블록으로 이동할 수도 있습니다.
이 경우에는 동일 페이지가 아니더라도 다른 페이지의 원하는 위치로 바로 가기를 할 수 있습니다.
우선 블록 링크를 복사합니다. 블록 링크 복사 방법은 다음과 같습니다.
Alt+Shift+L을 누르면 커서가 위치한 블록의 링크가 복사됩니다.- 단축키를 외우지 않고 블록을 선택 후 블록 링크 복사를 눌러도 됩니다.
이동하기를 원하는 블록의 텍스트를 드래그해 복사한 링크를 붙여 넣고 블록 링크 이용을 누르면 끝입니다. 당연히 텍스트는 원하는 만큼만 드래그하면 됩니다.


페이지가 매우 길 경우 가장 아래에서 맨 위로 기능을 만들 때 사용하면 좋을 것 같습니다.
저는 이 용도보다는 다른 페이지에 비슷한 내용이 있을 때 참고하기 위해 사용하는 편입니다.
💡Tip💡
작성이 끝난 페이지는 페이지 잠금 하기
오른쪽 위 상단에 …(메뉴 탭)에서 페이지를 잠그고 잠금 해제 할 수 있습니다.
전 태블릿이나 폰으로 필기를 보기 때문에 보다가 변경되는 일이 없도록 읽기 전엔 잠금을 꼭 합니다.
참고로 메뉴에서는 텍스트 크기를 작게하거나 폰트를 바꿀 수 있는데 저는 기본- 작은 텍스트를 선호합니다.
🖤 많이 사용하는 단축키와 명령어
물론 /만으로 모든 기능을 사용할 수 있습니다. 단축키를 외우지 않아도 됩니다.
하지만 강의 중에 필기하면서 교수님의 말씀을 놓치지 않으려면 단축키는 생명입니다.
단축키로 되지 않는 건 명령어가 해결해 줍니다.
명령어는 일부만 입력해도 해당 텍스트가 포함된 명령어들이 검색되어 바로 사용할 수 있다는 점 기억하세요!
✔️ 제목 블록
# + Space: 제목 1 생성- #이 아니라
##,###입력하면 Space를 누르면 제목 2, 3 생성 - 텍스트 중간에 사용 시 적용 불가
- #이 아니라
/1→ (기본 블록) 제목 1 : 제목 1 생성-
/2,/3입력하면 제목 2, 3 생성 - 텍스트 중간에 입력하면 다음 행에 블록이 생성
-
/1→ (전환) 제목 1 : 해당 블록이 제목 1 으로 전환-
/2,/3은 제목2와 제목 3으로 전환
-
✔️ 열 여러개
/2→ (고급 블록) 2개의 열 : 2단으로 작성- 열은 5개의 열까지 가능 - 원하는 숫자 넣으면 되는 거 이제 말안해도 아시죠?
✔️ 글자 스타일 변경
Ctrl + B: 글자 굵게 적용/취소Ctrl + I: 기울기 적용/취소Ctrl + U: 밑줄 적용/취소Ctrl + Shift + H: 최근에 사용한 색상 적용/취소/색: 커서가 위치한 블록의 색상 변경
✔️ 입력
Ctrl + D: 커서가 위치한 블록(또는 선택된 블록)이 다음 블록에 복제Ctrl + Y: 다시 실행Ctrl + Z: 실행 취소
✔️ 서식 사용
- + Space: 글머리 기호 목록 ( • ⇒ ∘ ⇒ ▪ )- - 대신
*,+로 대체 가능
- - 대신
1. + Space: 번호 매기기 목록 ( 1. ⇒ a. ⇒ i. )> + Space: 토글 목록 = 접었다 펴는 기능[] + Space: 할 일 목록 = 체크 박스 생성" + Space: 인용---: 구분선 (텍스트 중간에 사용시 적용 안 됨)```: 코드 블록 생성`텍스트`: 인라인 코드- 텍스트 앞 뒤에 ` 를 하나 붙이면 인라인 코드로 변경
강조 시 사용하기도 함
/콜: 콜아웃/이모: 이모지:텍스트: 입력한 텍스트 이모지가 검색되어 사용 가능
✔️ 그 외
Shift + Enter: 하나의 블록에서 줄바꿈 가능- 콜아웃이나 인용 등에서 활용하면 좋음
- 물론 블록을 드래그해서 안에 넣는 것도 좋지만 문장만 쓴다면 이게 편함
Ctrl + [: 이전 페이지로 이동Ctrl + ]: 다음 페이지로 이동Ctrl + Shift + L: 다크 모드로 전환/해제
🌱 임베드 활용 - 노션에 잔디 심기
링크 임베드는 필기 중에는 잘 사용하지 않지만 삭막한 노션페이지를 꾸밀 때 잘 사용할 기능입니다. 저는 자주 듣는 플레이리스트와 동기 부여를 위한 깃허브 잔디를 임베드 했습니다. Indify나 Apption 등의 사이트에서 위젯을 넣을 수도 있습니다.
노션에서 링크를 삽입하면 3가지 옵션이 나옵니다.
- 해제= 입력한 텍스트 그대로 링크가 보임
- 북마크 = 링크 블록 생성
- 임베드 = 해당 링크에 보이는 그대로 가져올 수 있음
북마크와 임베드의 차이는 오른쪽 사진을 보면 바로 이해되실 겁니다.


이제 노션에 깃허브 잔디를 심어보겠습니다.
깃허브 잔디 링크 (아래 링크에 username 부분을 본인의 User name으로 수정해 사용하세요!)
기본 색상 : https://ghchart.rshah.org/219138/username
색상 custom : https://ghchart.rshah.org/색상코드/username
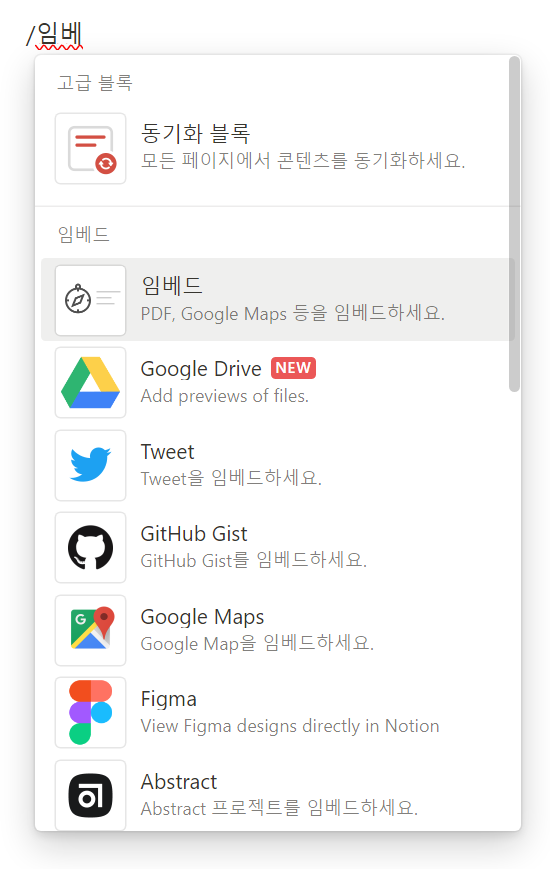
링크 임베드 기능을 활용할 겁니다. 임베드 방법은 2가지가 있습니다.
- 링크 붙여 넣고 임베드 생성 클릭
- 아래 사진처럼 명령에서 임베드를 누르고 링크 임베드에 링크 넣고 링크 임베드 하기


이제 깃허브 잔디 링크를 임베드만 하면 노션에 깃허브 잔디를 심을 수 있습니다. 아래 사진처럼요!

저는 노션에 풀었던 알고리즘 문제 리스트를 작성하고 있는데 거기에 잔디를 심어두었습니다.
코드와 풀이 관리를 위해 깃허브를 사용할 예정이기에 삭막한 잔디밭을 잘 가꾸어보겠습니다.
이 글을 보시는 분들 중
아직 노션을 사용하지 않으시는 분이 있다면
노션으로 필기 한 번만 해보세요!
'Journal > SSAFY+cial' 카테고리의 다른 글
| [MoneInSSAFY] #3 1학기 리마인드 (0) | 2023.05.31 |
|---|---|
| [Mone's InSSAights] SSAFY 지원 #2 이제 남은 건 인터뷰 | 면접 준비 자료 공유, 싸피 합격 후기 (0) | 2023.05.30 |
| [Mone's InSSAights] SSAFY 지원 #1 지원부터 코딩 테스트까지 | 싸피 합격 후기 (5) | 2023.04.28 |
| [MoneInSSAFY] #2 웹 개발 시 유용한 크롬 확장 프로그램(extension) (0) | 2023.03.31 |